手描きラフを描いて、デザインのイメージを伝えよう

POINT
- 手描きラフを描くことで、デザイナーとのイメージ共有が正確にできる
- 絵が苦手でも大丈夫。「わかりやすく」描くことが重要

要素が複雑なページだな。
原稿だけだと、構成がよくわからないから
ラフを描いてくれません?

ラフぅ!? あんまり経験なくて…
どうすればうまく描けますか?

簡単でいいんだよ。
ここにコピーが入って、写真があって、文章が…
……って、結局俺が描いてるじゃないか!

てへ☆
手描きラフとは、イメージを共有するための“設計図”
「社内報デザインの基礎知識」で、デザインの目的や“いいデザイン”のポイントをご紹介しました。ですが実際に手を動かしてデザイン制作を行うのは、プロのデザイナーであることがほとんどですよね。
社内報担当者のあなたは「この原稿で、こんなデザインを作りたい」と、素材の提供や要望を伝える立場になります。
そこで重要なのは、なるべく正確に、お互いのイメージを共有すること。
あなたとデザイナーの間で持っているイメージに認識の違いがあると、結果として、意図したことが伝わらないデザインになってしまいます。
とはいえ、頭の中にある漠然としたものを伝達するのは至難の業。
そこで役に立つのが、「手描きラフ」。
ここでは、イメージをわかりやすく伝えるための「手描きラフ」の作り方をみていきましょう。
ラフとは、デザインに着手する前に要素の配置やボリューム感を描き出して、仕上がりのイメージを固めるためのものです。
使われ方が幅広い言葉なので、人によって、また制作会社によって示す内容が微妙に異なることがありますが、ここでは、社内報担当者が手で描くものを「手描きラフ」と呼びましょう。
このネット・デジタル時代に手描き…!?と思われるかもしれませんが、ページの意図を直観的にわかりやすく伝えるには、あえて“手で描く”ことがおすすめなのです。
たとえば、文字だけの原稿をもとに「メリハリがあって、ポイントを強調したデザインを作りたい」と思ったとき。
文字原稿を前に、このフレーズを大きく、ここは色を付けて囲んで強調して…などと、1から10まで口頭で相手に説明するのは時間がかかりますし、大変な割には伝え切れないこともしばしば。
ひと目見て全体感が分かる“設計図”があれば、お互いの負担も減るうえに、誤解や齟齬も少なくなります。
「上手」に描くのではなく、「わかりやすく」描こう
では、実際にどういうふうに描くのかを見ていきましょう。
絵なんて苦手…と思ったあなた、大丈夫。
ラフ作成には、絵の上手さは関係ありません。
あくまでも、情報をわかりやすく伝達できることが大切なのです。
要素のメリハリ=ページの意図
例として、トップメッセージページのラフを描いてみましょう。
デザインの素材として用意できるのは、人物の写真一枚と、文字だけの原稿。
この素材をもとに「若手の社員も読んでくれるような、キャッチーでメリハリのあるデザインにしたい」とします。
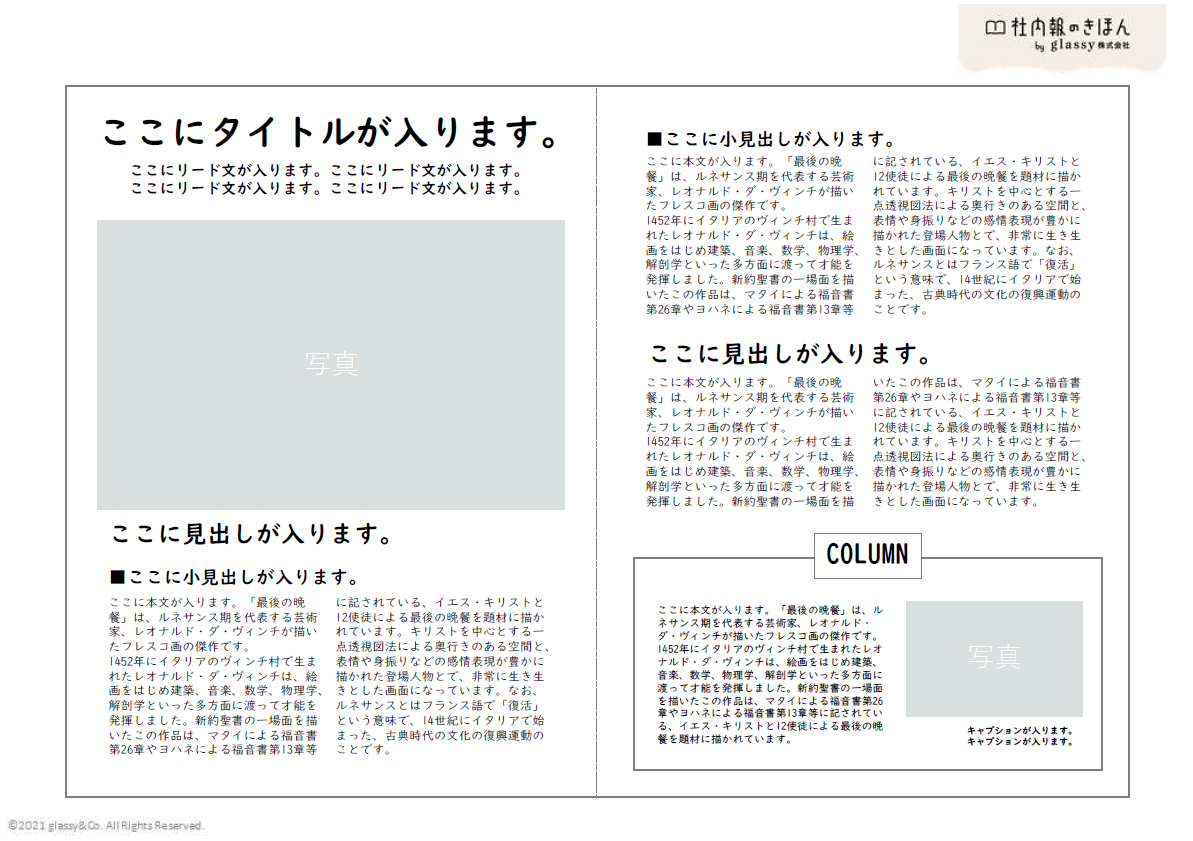
ラフに描き起こすと、下記のようになります。

このラフからは、「メリハリをつけたい」という全体感と
・写真が大きく目に飛び込んでくる
・文章は段組みにして、ところどころにコピーをいれる
・難しい部分は囲みのコラムをつける
などの工夫が伝わってきます。
写真と文字原稿を、ぽんとデザイナーに渡すだけでは、このような仕上がりは想像しづらいと思います。
簡単でざっくりとして見えますが、このラフが一枚あるだけで、最終的にクオリティが高く、意図したとおりのデザインに仕上がるのです。
〇と□だけでも問題なし
それでもまだちょっとハードルが高い…という方も、安心してください。
もっとざっくり、大胆に、〇と□と△だけでもラフは描けるのです。
今度は例として、1ページに6人が登場する投稿企画ページのラフを描いてみましょう。
素材は、6人分の写真と文字原稿。
「写真をなるべく大きく、全員がにぎやかに並ぶデザインにしたい」とします。

いかがでしょうか。細かく描き込んでいないのに、意図したことが伝えられていると思いませんか?
どうしても表現しづらければ、ラフの上に「写真を大きく!」など、指示を書き込んで補足しても大丈夫です。
最初は難しく感じても、数をこなすうちにだんだんと、自分なりの描き方が身についてきます。
デザイナーときちんとコミュニケーションをとり、期待以上のデザインを生み出すために、ぜひラフ作成にチャレンジしてみてください!